

- MASK ILLUSTRATOR 2015 HOW TO
- MASK ILLUSTRATOR 2015 CODE
- MASK ILLUSTRATOR 2015 DOWNLOAD
- MASK ILLUSTRATOR 2015 WINDOWS
Download a Free Preview or High Quality Adobe Illustrator Ai, EPS.
MASK ILLUSTRATOR 2015 CODE
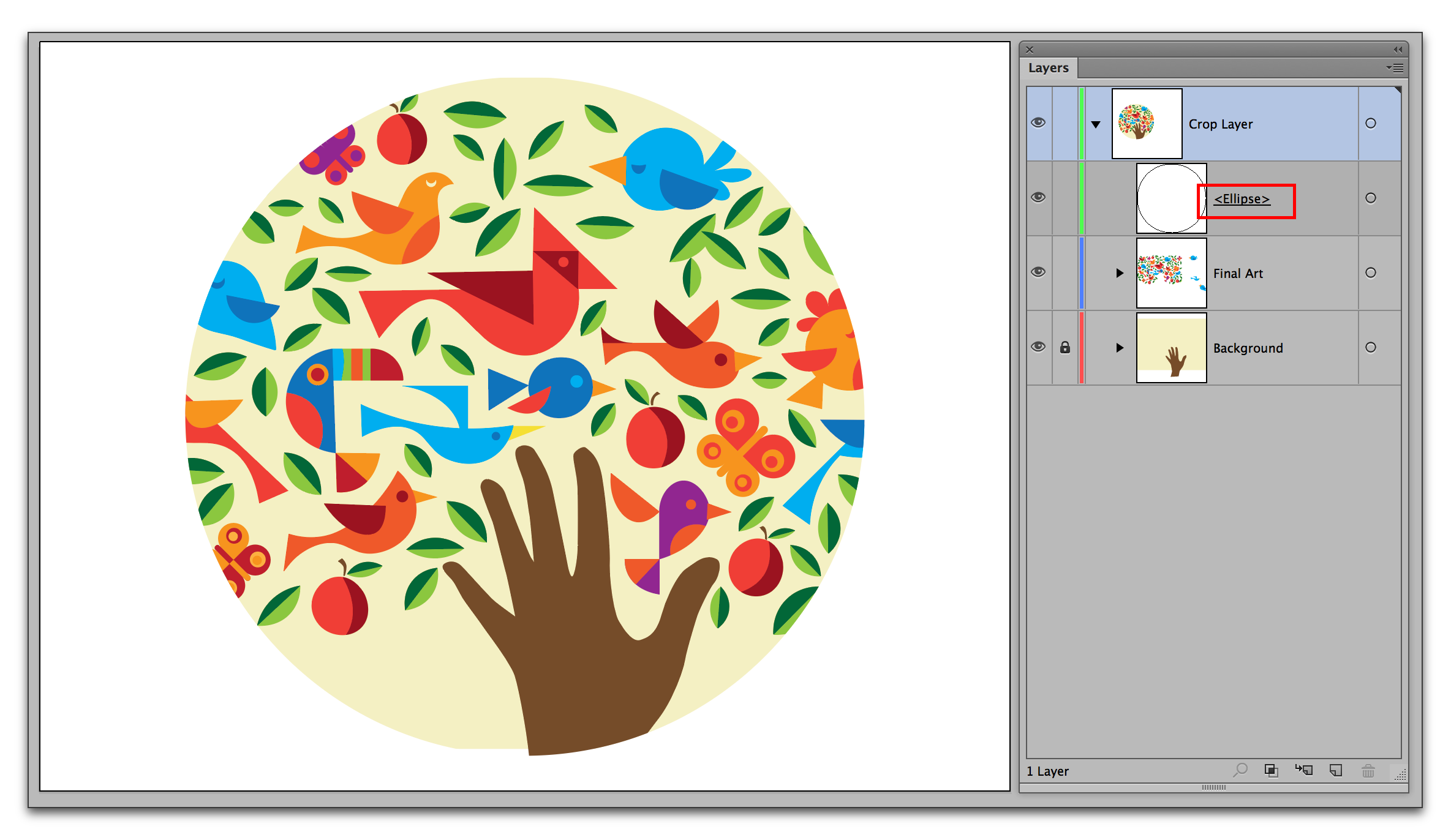
You can do the same things to cut words out of a photo or make a valentine heart from your dogs’ faces. free roblox promo code for bear face mask. Now you have fish cut out of bubble wrap texture. (You can also right-click once you have them selected and a menu will pop up right where you clicked. Select all of the objects (fish and texture) and then choose Object -> Clipping Mask -> Make. The last step is creating the Clipping Mask. Now move the texture and the fish around so that the fish are covering up the part of the design you want to cut out. We need the texture object to be behind the fish, so select the texture and choose Object -> Arrange -> Send to Back. You might need to resize it you can do that by clicking the toggles on the corners and dragging it bigger or smaller. Once you have placed it, it will show up as another object on your canvas. I placed the bubble wrap texture that I scanned because I think it also looks a little like fish scales. Go to Edit -> Place and select the texture you want. Then youll adjust the color of an image, mask an image, and sample color from an image to use in the Illustrator artwork. Next you need to add the texture you want to cut things out of. Then go to Object -> Compound Path -> Make. Choose the black arrow Select tool and shift-click to select both shapes. If you have more than one shape, like these two fish, you need to create a “compound shape” from them so you can cut them all out at once. Just like the Selection Tool, if you press I while working in Illustrator, your mouse will change to the Eye Dropper. Anything selected below the clipping mask layer will be cut to that shape. Finally, hold down Command (Mac) or Control (PC) and press 7. For this example, I drew two simple fishy shapes. Then select all the layers you want to clip, including the mask layer. For the armadillos it was a cloud shape that was their armor. Start with the shape you want to cut out. I am going to show it to you in Illustrator, but you can do it in Photoshop too. I hope you’ve enjoyed my 5 Easy Steps To Using Clipping Mask With Text In Adobe Photoshop.In my previous post, I talked about cutting out the armadillo armor shape from a paint texture and I wanted to dig in a little bit to how that actually works because it is a really neat technique. Here’s our newly created clipping mask with text… placed on a black background. I created the circle to cover the sketch template underneath, selected both of them and then made a clipping mask.

Hi everyone, I followed all the steps but I found myself stuck at 14,30min when trying to create a clipping mask, using illustrator cc 2015 as mentioned above. png file format, so you can place the image on any colored background. Unable to create a clipping mask with illustrator cc 2015. Illustrator can now take advantage of RAM beyond 3 GB.

MASK ILLUSTRATOR 2015 WINDOWS
Makes general processing faster on 64-bit Macintosh and Windows operating systems. Now you’ll see that the photo “fit” only the shape of the text. The Adobe Mercury Performance system is a combination of solutions that makes Illustrator faster, more responsive, and able to handle larger files. Step 5: Click on the photo in the Window Layers area so that it’s highlighted, then LAYER > CREATE CLIPPING MASK. Now the photo layer is on top of the text. Place the background photo in the foreground. The latest version, Illustrator CC 2021, was released on. Originally designed for the Apple Macintosh, development of Adobe Illustrator began in 1985.Along with Creative Cloud (Adobes shift to monthly or annual subscription service delivered over the Internet), Illustrator CC was released. Using the type tool, add the text you want and place it on top of the photo. Adobe Illustrator is a vector graphics editor and design program developed and marketed by Adobe Inc. Then remove the locked ‘background’ image from the Window Layers area by click/hold/dragging the locked background image to the recycle bin icon (lower right corner)
MASK ILLUSTRATOR 2015 HOW TO
2015 Adobe Illustrator tutorial: How to create a cartoon effect in. In Photoshop, under FILE > OPEN the photo that you want to use to appear through the letters. Kervin Brisseaux is a designer, illustrator, and design director based in New York. Here’s my 5 easy steps to using clipping mask with text in Adobe Photoshop… In a nutshell, you’re basically clipping around the artwork to “fit” the shape of the object.ĥ Easy Steps To Using Clipping Mask With Text In Adobe Photoshop Have you ever wondered how people get artwork to fit the shape of an object or word? In today’s tutorial, we’re going to use some text as a clipping mask to have an image appear through the letters using Adobe Photoshop.Ī clipping mask is created in Photoshop when you use the content of one layer to mask the layers above it.


 0 kommentar(er)
0 kommentar(er)
